Adding Articles
There are three core components of the Article:
- Title: The title of the article
- Lead image: The “thumbnail” image that is associated with the article
- Body: The main content of the article
Adding articles to a section/subsection
- Navigate to either the section or subsection under which the article must appear and click Add Child Page.
- Select Article as the type of of page that you wish to create and provide a title and image. (Information on how to add images to Wagtail will be provided in a separate section.)
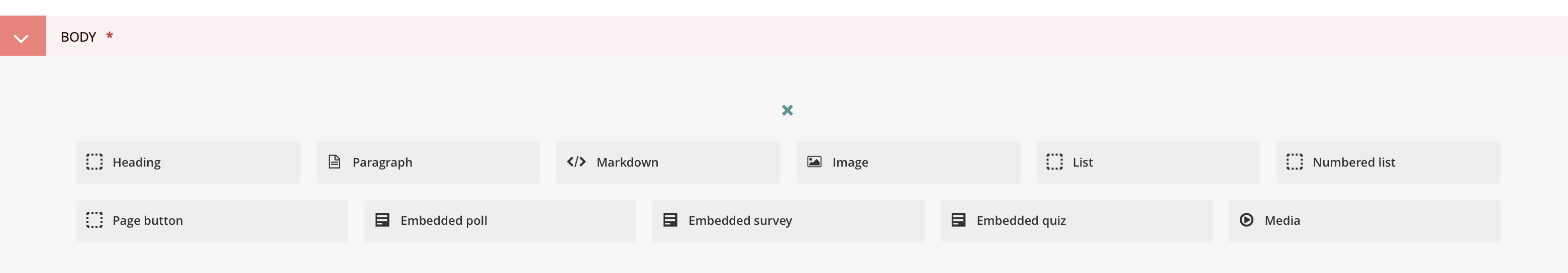
- In the article body, you will see a + sign. Click on this to reveal the Rich Text Toolbar. This toolbar offers a range of editorial tools you can use to create headings, paragraphs, add images, bulleted or unordered lists and numbered lists. You can also add links to other articles or pages within your site by selecting the ‘page’ option.

Click the + button to open the Rich Text Toolbar.
- For advanced settings, click on Promote to adjust the URL slug page title, search descriptions. The Promote tab also lets you promote (or feature) an article to the Home page or other Section landing pages of the site. Find out more about featuring articles under the Promote Tab
- Click on Settings to schedule the publishing / unpublishing of this page at a future date and time of your choice.
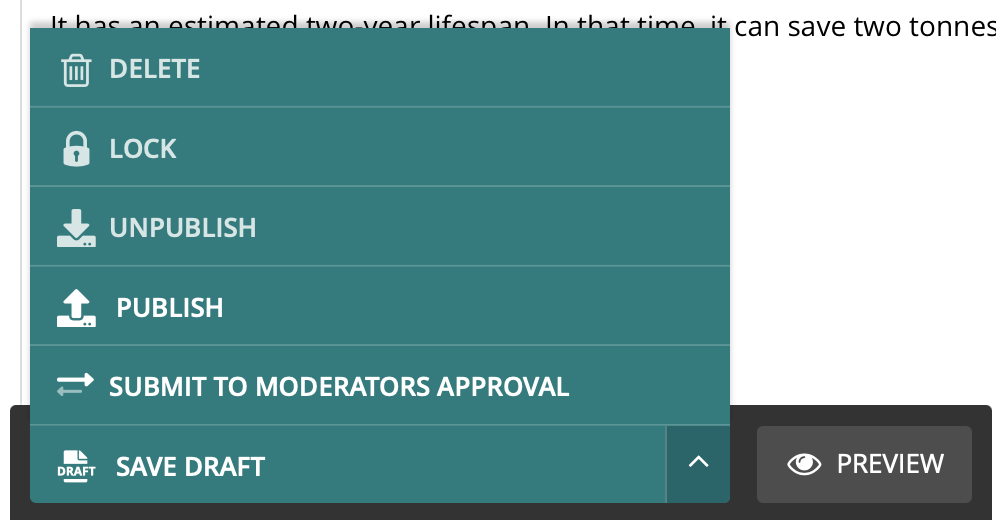
- Once you have completed all the main required fields, select Publish from the dropdown menu at the bottom. Choose Preview if you’d like to see what it will look like first.

- This article will now be listed within the section (or category) selected.
- Navigate to this section to view all its articles.
- Hover over the article title to edit, view live, move to another section (or category) or unpublish.
Editing Article Content
Within the body of the article, you can many types of content. These are reviewed in detail below:
- Heading: This is a bold text font or H2 style as managed through the site's CSS.
- Paragraph: This is an editable text block that allows for the quick addition or copy/paste of text from a Word file. Most of your article's content will come from this feature. In the paragraph you can add dividing lines, bulleted or numbered lists, headers, formatted text, internal or external links, and images. Images added in IoGT content are automatically resized for optimized download speed and data burden. When adding images to an article through the paragraph feature you can choose where the image is aligned within the paragraph. Note that the option "original width" for the image formatting is an option but is not recommended in areas where feature phones or low bandwidth are a consideration.
- Markdown: If you've written your content in Markdown format, you can paste this content here. To learn more about Markdown click here.
- Image: You can also add an image that is the width of the article using this image feature. Images added in IoGT content are automatically resized for optimized download speed and data burden. If you would like to add an image that is not resized, but shown at full quality / dimension, add the image using the image editor in the Paragraph feature and opt to display the image at "Original Width." Note that the option "original width" for the image formatting is an option but is not recommended in areas where feature phones or low bandwidth are a consideration.
- List & Numbered List: These features are carried over from IoGT v1.0 and will be used when migrating content from v1.0 that relied on these content features. You can now add bulleted and numbered lists with ease using the Paragraph feature.
- Page Button: A page button displays as like the button below. If the TEXT field is left blank, the button will display the article or section title of the link. You can override the article or section title, as we've done below, with text:
7. Embedded Poll, Surveys or Quizzes: If data collection tools are previously made, you can load them on the article either as a direct or indirect display. In the direct display, the entire tool appears on the page as below:
If a survey tool relies on skip or branched logic, only the first question will appear when direct displayed. When displayed indirectly, the tool appears as a button, like below:
8. Media: You can upload videos your IoGT site through this media view or through the media section of the navigation bar in your CMS.
9. Chat Bot: This feature is pending.
Average Rating: ☆ ☆ ☆ ☆ ☆ (0 reviews)


