Colorful and Creative Text in Articles
Markdown Content Blocks in Articles
You can use Markdown blocks in Articles to make some custom colors and text styles.
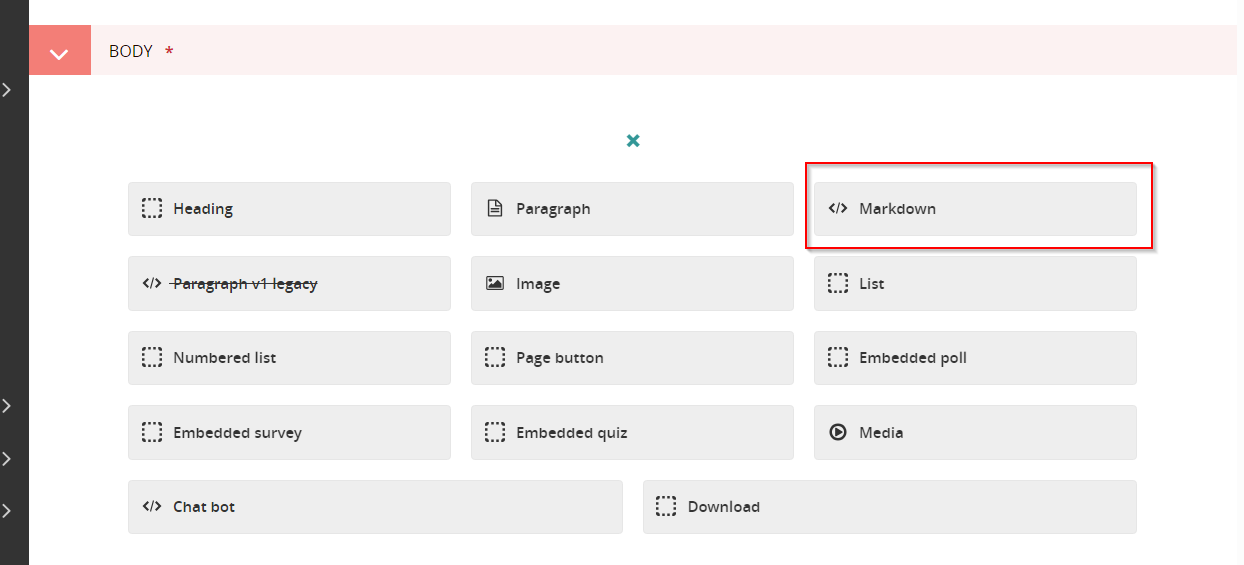
To use a Markdown block, simply select it among the options in the Article's Body section:

Markdown blocks are also available in some other Page types on IoGT.
Text Color
Here's an example of using custom colors:
My mother has blue eyes and my father has brown eyes.
You can achieve this text using this Markdown code:
My mother has <span style="color:blue">blue</span> eyes and my father has <span style="color:brown">brown</span> eyes.
The "span style" you are using is what changes style of the text, and the "color" you are choosing changes its color. It can be used for other things as well.
You start applying a style using the tag <span>, and end applying the style using </span>.
Text Size and Style
Here's another example:
My mother has blue eyes and my father has dark green eyes.
This uses the Markdown code:
My mother has <span style="color:blue;font-weight:bold;font-family: sans-serif;font-size: 2.6em;">blue</span> eyes and my father has <span style="color:darkolivegreen;font-weight:bold;font-family: serif;font-size: 0.6em;">dark green</span> eyes.
There are now several styles that are applied, including
color - changes the color of text
font-weight - "bold" will make your text bold
font-family - similar to the font you select in Word, be sure to use "web-safe fonts", meaning that it is normally safe to assume it will be visible to users as intended - however for IoGT is it recommended to be more conservative if users are using feature phones. Here is a list of web-safe fonts.
font-size - changes the size of text, the number before "em" is multiplied by the normal text size to make text larger or smaller
Combining Text Styles
It's possible to use many different styles if you want, even together:
1. The first item in the list, larger and blue
2. The second item in the list, larger, serif, and red
3.The third item in the list, larger "Brush Script" and purple
4. The fourth item in the list, larger "Brush Script", white, and blue background
The Markdown code for this list is:
<span style="color:blue;font-weight:bold;font-family: sans-serif;font-size: 1.6em;">1. </span>The first item in the list, larger and blue<br>
<span style="color:red;font-weight:bold;font-family: serif;font-size: 1.3em;">2. </span>The second item in the list, larger, serif, and red<br>
<span style="color:purple;font-family: 'Brush Script MT', cursive;font-size: 2.3em;">3.</span>The third item in the list, larger "Brush Script" and purple<br>
<span style="color:white;font-family: 'Brush Script MT', cursive;font-size: 2.3em;background-color:blue;"> 4. </span> The fourth item in the list, larger "Brush Script", white, and blue background
A few new things to introduce here:
<br> - this ends the current line, if you have multiple lines of text in Markdown you will need to use <br> or <p> to separate them
- this code creates an artificial space in your text, like using the spacebar, which can be used to shift text to the right - you can add multiple in a row to shift further
background-color - this sets the background color for the text in your span style
Here " 'Brush Script MT', cursive " is used as a font-family, which produces the cursive text. This is web-safe font.
Emphasis / Highlight Blocks
It's also possible to add color blocks for your text, also called emphasis or highlight blocks. Here's an example:
5 The fifth item in the list.
6 The sixth item in the list.
These blocks are created using a "div style", which is like a span style but applied to a larger space on the page and not only to your text. Here is the code for the highlight block above:
<div style="color:white;font-size: 1.5em;background-color:lightblue;">
<br> <span style="color:purple;font-family: 'Brush Script MT', cursive;font-size: 1.5em;"> 5 </span> The fifth item in the list.<br> <span style="color:purple;font-family: 'Brush Script MT', cursive;font-size: 1.5em;"> 6 </span> The sixth item in the list.<br><br>
</div>
Like <span> and </span>, there is also <div> and </div>
Average Rating: ☆ ☆ ☆ ☆ ☆ (0 reviews)

