Homepage Banners
Banners can be added to the IoGT homepage (only) to promote individual pieces of content or to showcase lower sections or subsections. You can link any article or page to the home page banner.
When designing a home page banner, choose a strong image that is not the same image as the original article. You might want to add copy that lets site visitors know that the banner links to something useful or interesting. Banner images can be in three sizes.
Dimensions
- Large Banners should be 336px x 210px - or 1.6:1 aspect ratio when you are creating higher resolution images
- Medium Banners should be 336px x 140px - or 2.4:1 aspect ratio
- Small Banners should be 336px x 70px - or 4.8:1 aspect ratio
Making a banner appear on the homepage requires 2 steps:
- Creating a banner
- Adding the new banner to the homepage
How to create a banner
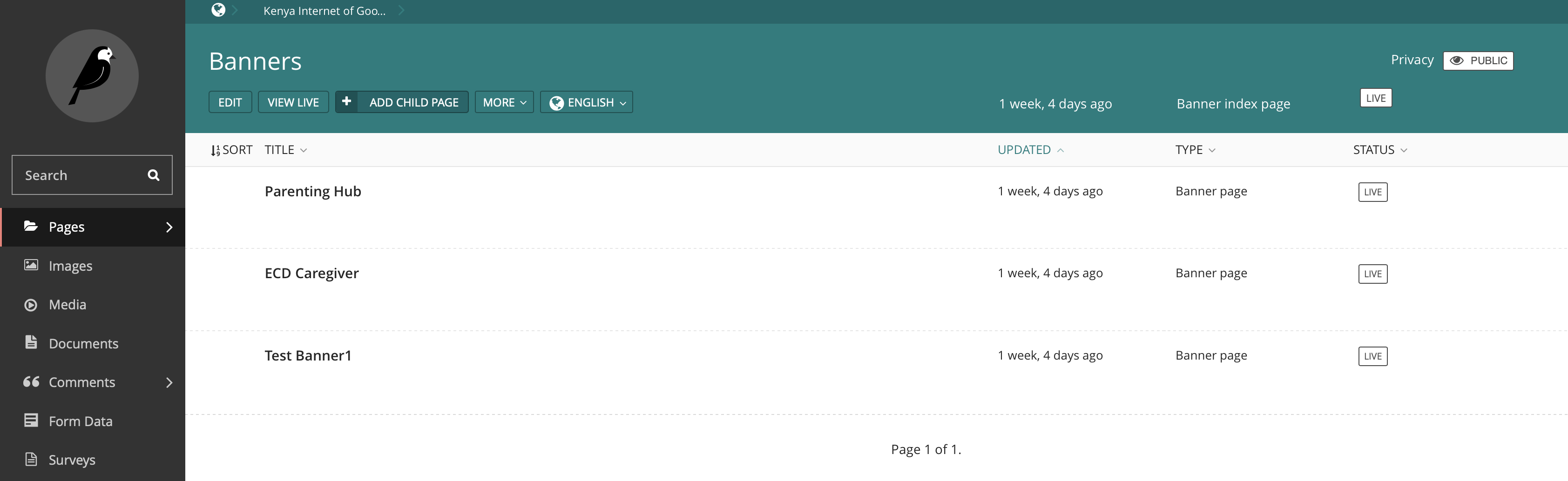
- Select Pages –> (site language) –> Banners. This is the Banners page. Select Add Child Page.
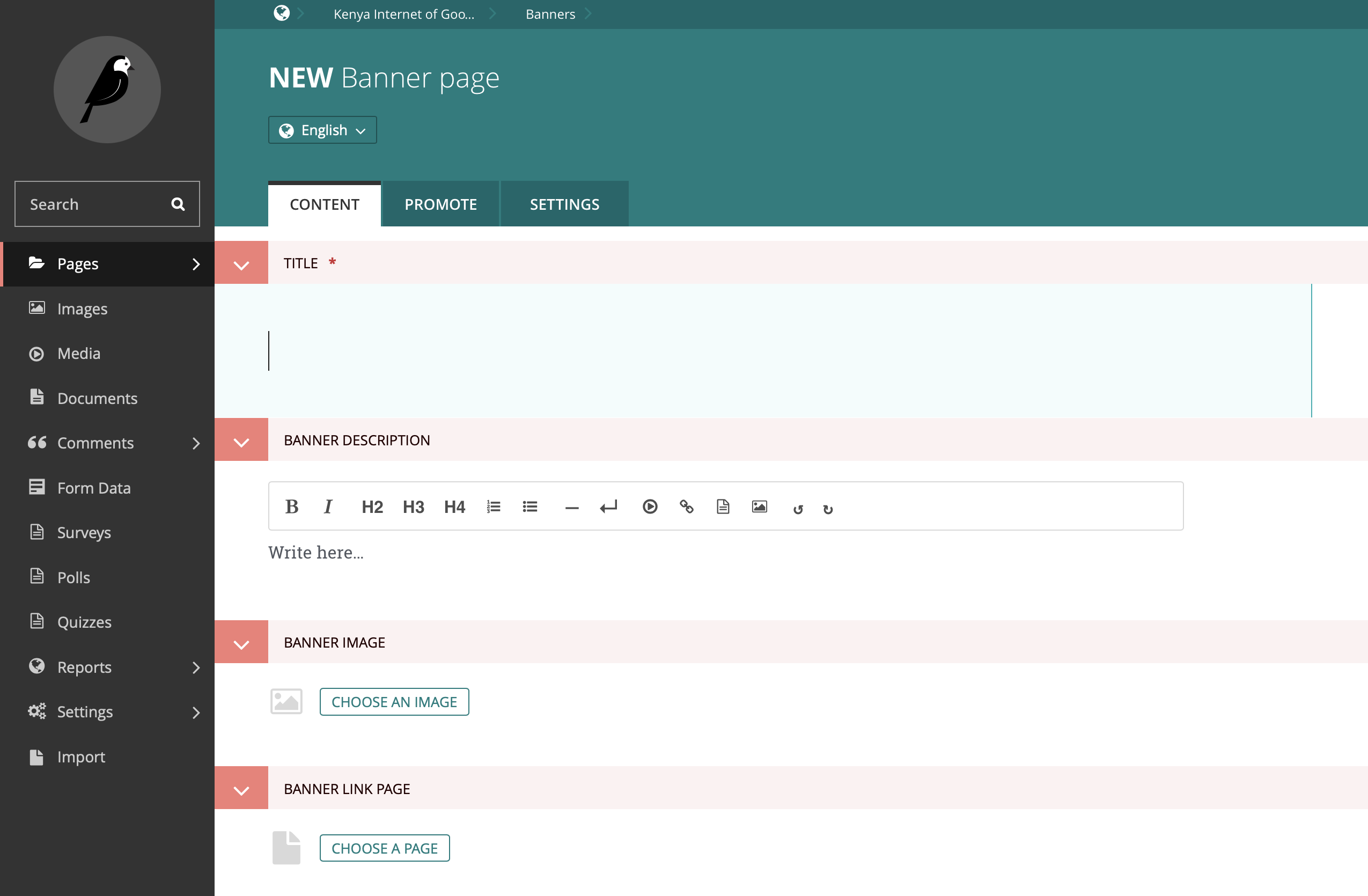
- Add a title, choose the image that should appear on the home page. (Choose it from the Images folder or upload a new image from your hard drive). Next, link the article (or other kind of Child page) that you want to promote.

This is the Banners page, navigate here by Pages --> (site language) --> Banners. Select 'Add Child Page' to create a new banner.

How to add a banner to the homepage
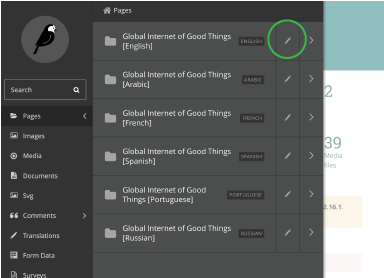
- Select Pages –> (site language) –> Edit

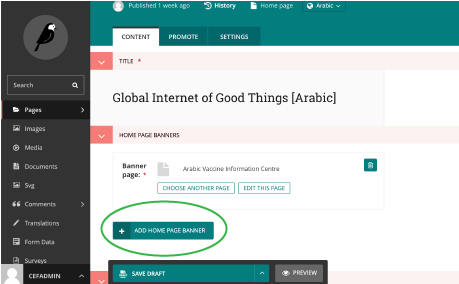
2. Select Add Homepage Banner

3. Select the banner you've created
4. Publish the homepage
Average Rating: ☆ ☆ ☆ ☆ ☆ (0 reviews)

