Images
Images should be formatted according to the scope and specification of IoGT v2.0. The document below provides specifications for images:
Best Practices
Alternative Text
If your IoGT platform serves communities using feature phones, which may not display images, or users with disabilities, offering quality alternative text to your graphics upon upload is critical. Alternative text is pulled from a graphic titles. When uploading an image for an article header, match your graphic title to the article title. When uploading an image to the body of an article, describe the image in the title.
Visual Quality
IoGT will automatically resize graphics to preserve load speed and data use. Retaining image quality is achieved through these best practices:
- Start with a large, high resolution image (ideally at least 1200 pixels wide)
- Ideally this is an original image from an illustrator or photographer
- If it’s a screenshot, be sure that when the screen shot is taken it’s high resolution and saved as PNG format
- Check to make sure that the image will read well on a smaller screen
- View it on your computer using any software and zoom out (making the image smaller) until the image appears the same width as a cell phone screen
- If you can still read text, and understand what’s happening in a diagram, you are ready to go to the next step
- If the image can’t be understood well at this size you need to think about adjusting your original image by cropping, increasing the size of text, etc
- Convert it to the best file format based on whether it’s an image or illustration – if necessary
- For photographs, this would ideally be JPG format
- For illustrations, this would ideally be PNG format
- If your original image is in the wrong format, and it’s a PNG or a high resolution JPG (at least 1200 pixels wide), you can save it in the other format before uploading
- Upload to IoGT
- Right now, IoGT will automatically resize your image to 360 pixels wide when users view it
- This reduces file size to help images load faster and use less data package
- It will be possible in the future to change 360 to a higher resolution, which will use more data but be more clear
- Wherever possible, images should not include text. Images containing text do not display clearly on low-end mobile devices and are harder to manage for multi-language support.
- Image packages should have a shared aesthetic within each section.
- Illustrations should be simple graphics, with clean lines for easy consumption on multiple device types.
- Graphics should share a similar theme and color scheme across your website and within each section, all graphics should belong to the same collection and share a common design aesthetic.
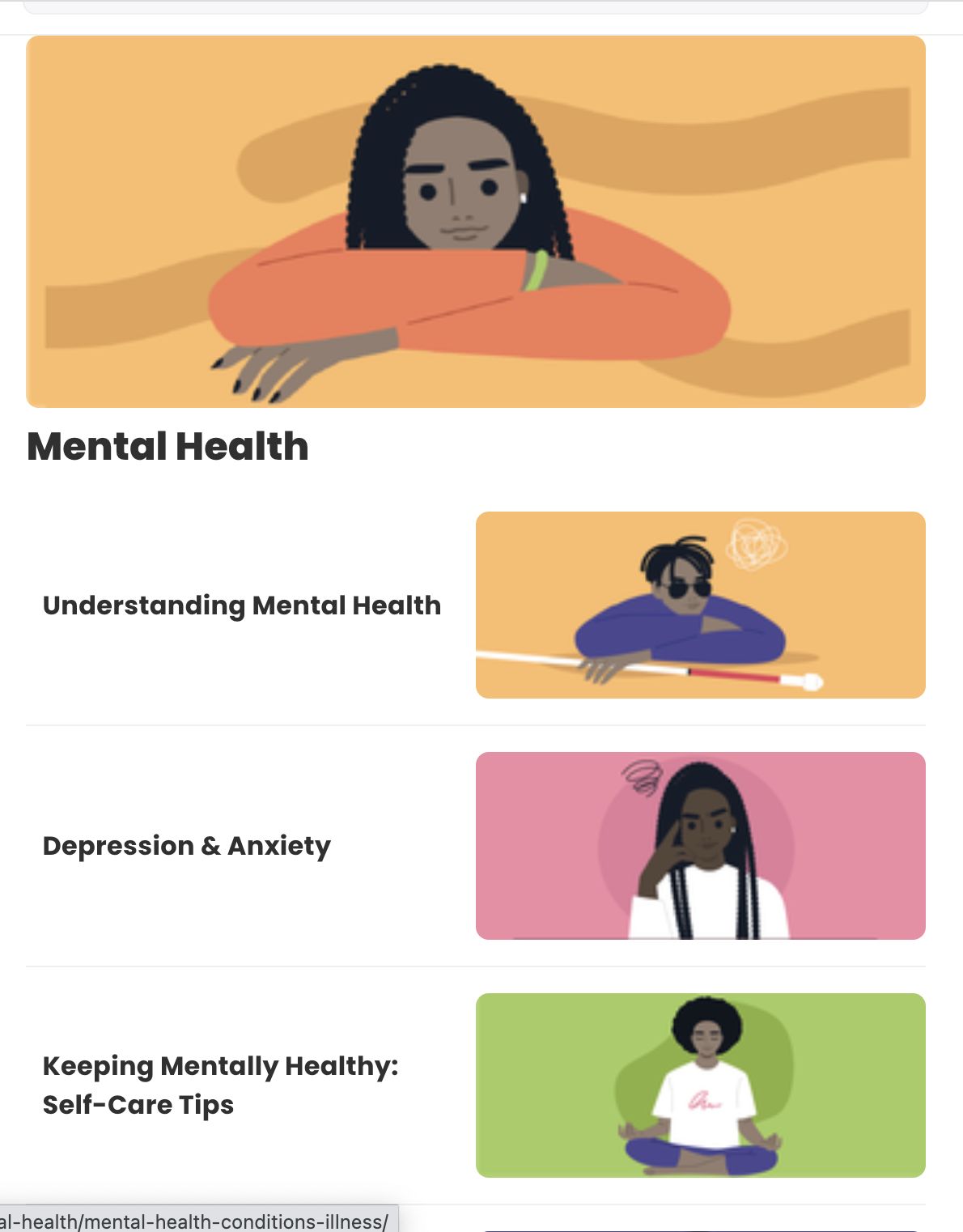
Do This:
In this screen shot, graphics include bright colors, clean lines, minimal details, no text, and a shared theme or aesthetic. These graphics are reflective of the primary audience: adolescents and young people in Eastern and Southern Africa.

Bulk Uploads
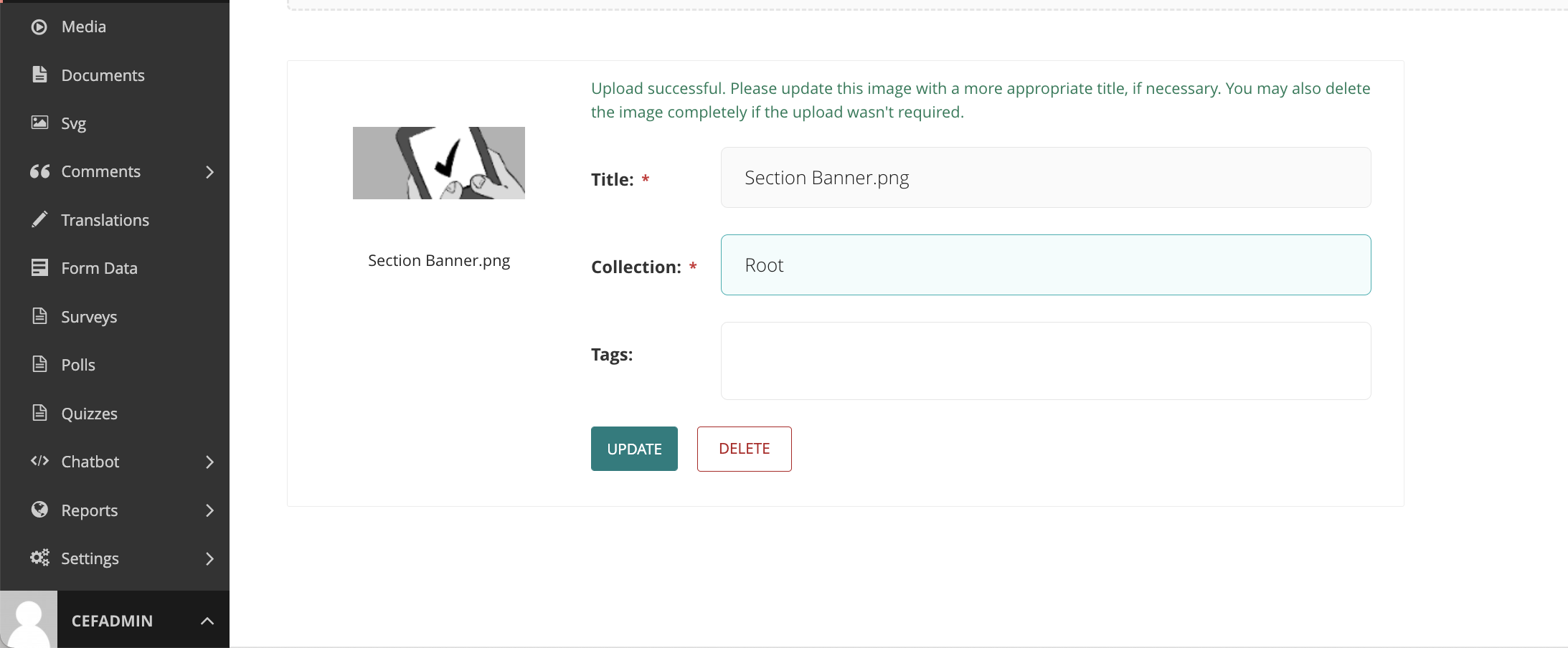
When adding a new content package, it is easiest to load all images prior to editing pages. To conduct a bulk upload, navigated to IMAGES in the navigation bar of the CMS. Select + ADD AN IMAGE from the top-right corner.
Select the appropriate collection for upload, drag-and-drop or upload images. Once images are uploaded, modify image settings by selecting tags, adjusting the file name, or adding a collection.

Editing within an Article
Adding an Image within the body of your article is possible with both the "Add an Image" button and within the Paragraph editor. Both options direct the editor to the image gallery where the editor can select from an existing image or upload an individual image.
When adding an image within a paragraph, the editor will receive an additional screen to select the positioning of the image. This allows the editor to right, left, or center-align the image or to display the image at full file size. Display of images at full file size is not recommended except in unique use-cases, such as this CMS manual, where bandwidth is not restricted, small mobile phone screens are not a concern, or text within images is a requirement. Since the image will not be automatically resized, always be sure to upload your image at an appropriate size. The 1200px width suggested above is likely wider than you need - try starting with 640px width and see if that works well.
Average Rating: ☆ ☆ ☆ ☆ ☆ (0 reviews)

